配置页面接口数据及生成和配置自定义接口
ScriptEcho提供页面接口数据配置功能及生成和配置自定义接口,具体的操作流程如下:
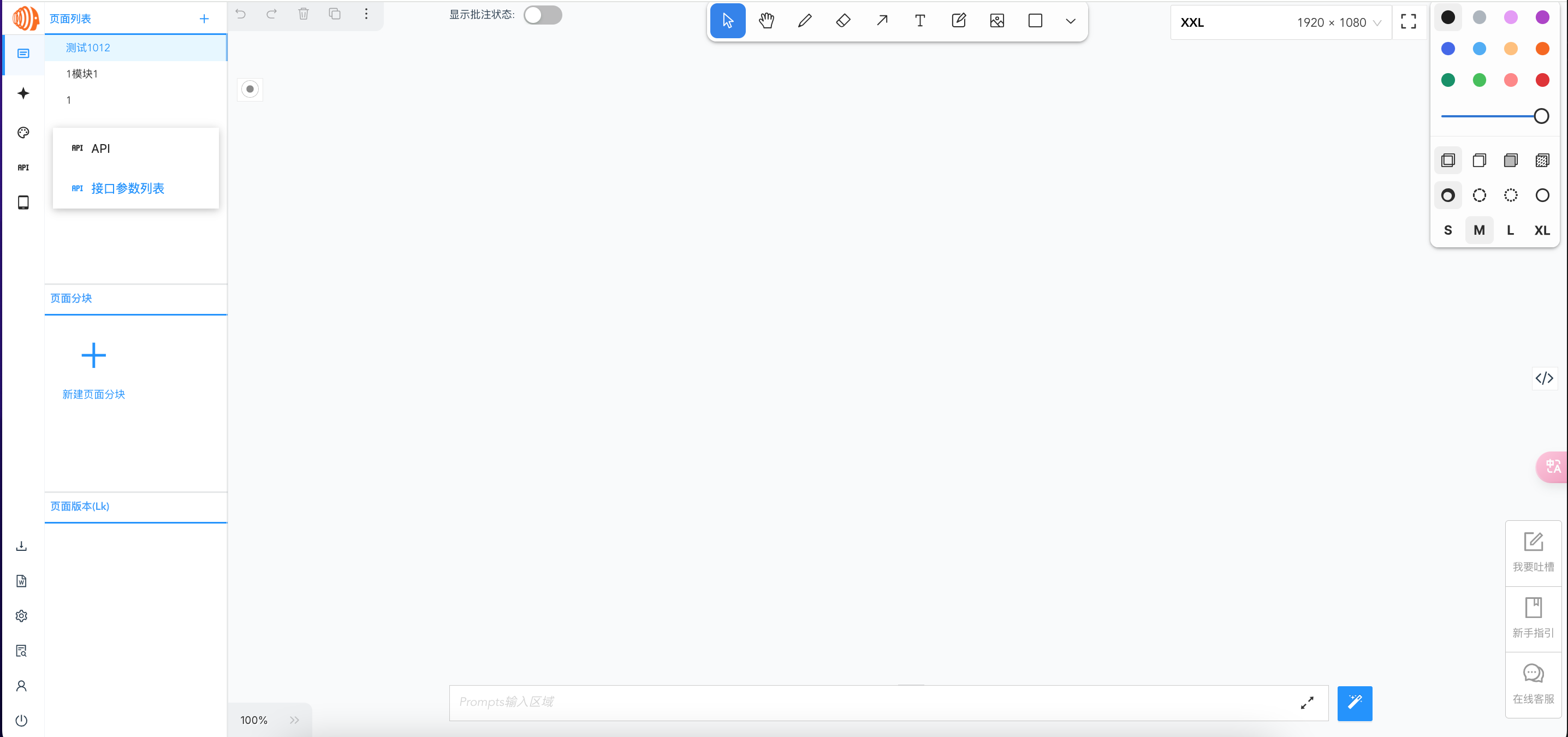
1、点击工作台页面左侧的接口参数列表,跳转至相关页面

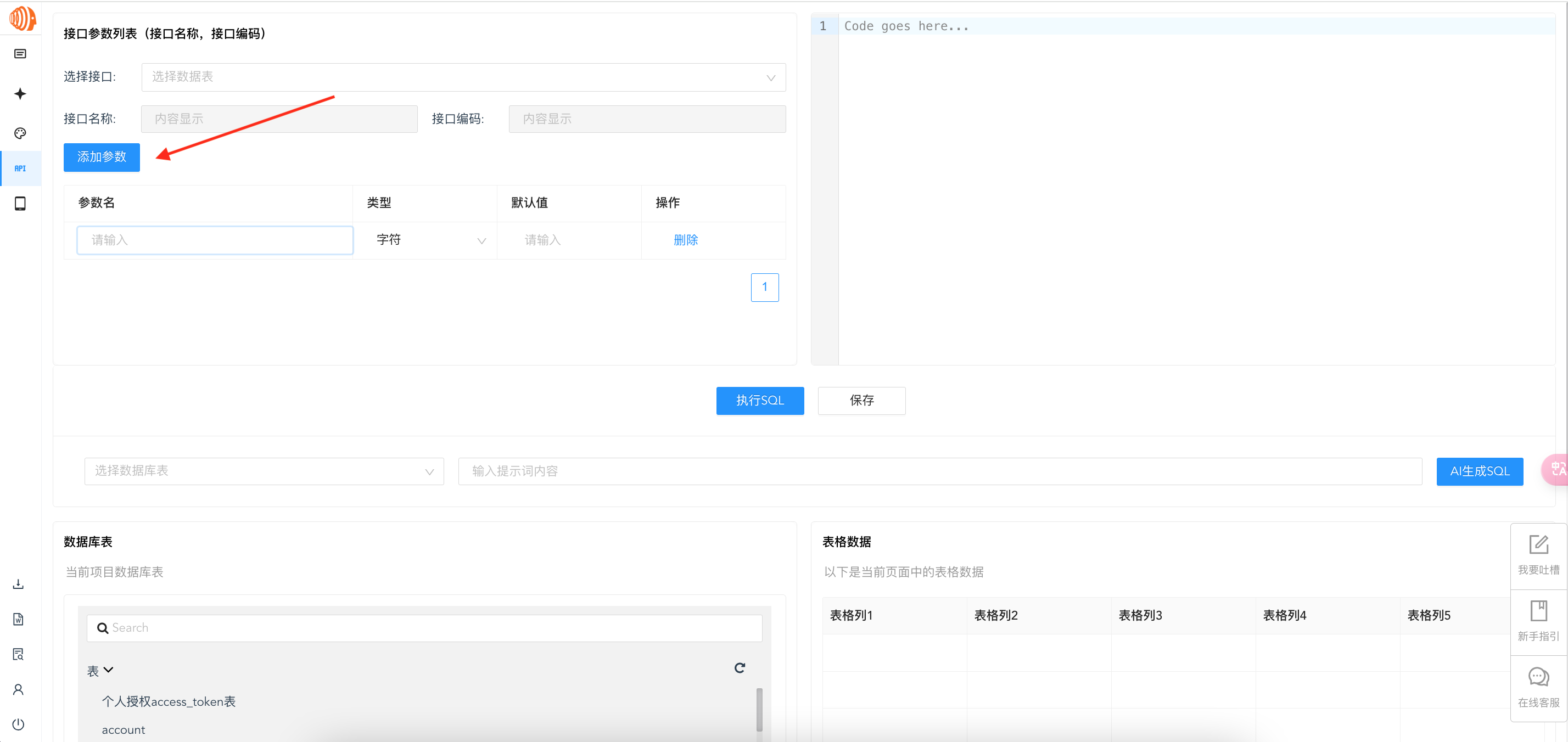
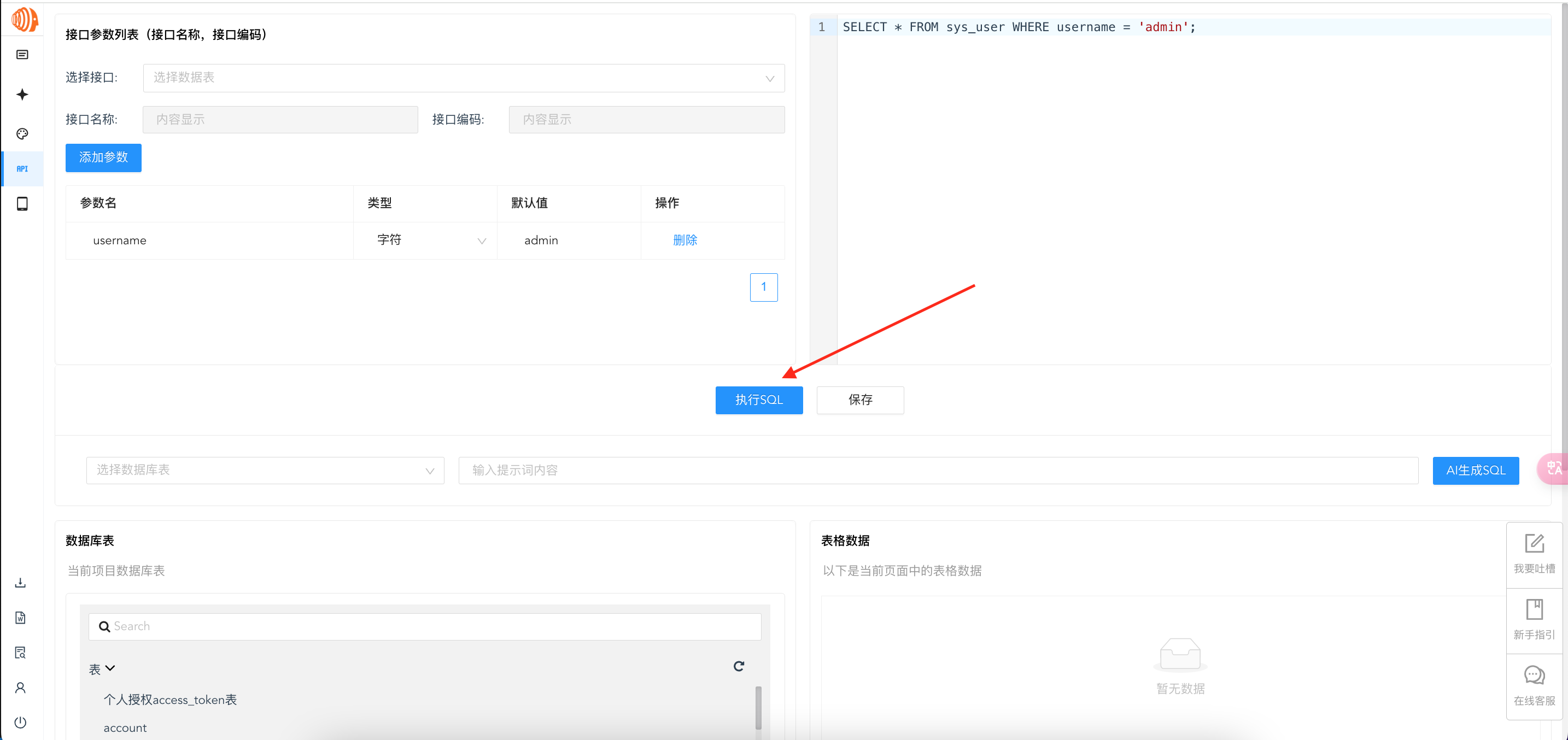
2、点击添加参数,输入参数名及默认值,及SQL指令,点击执行SQL,相关结果将会展示在下方的表格数据中


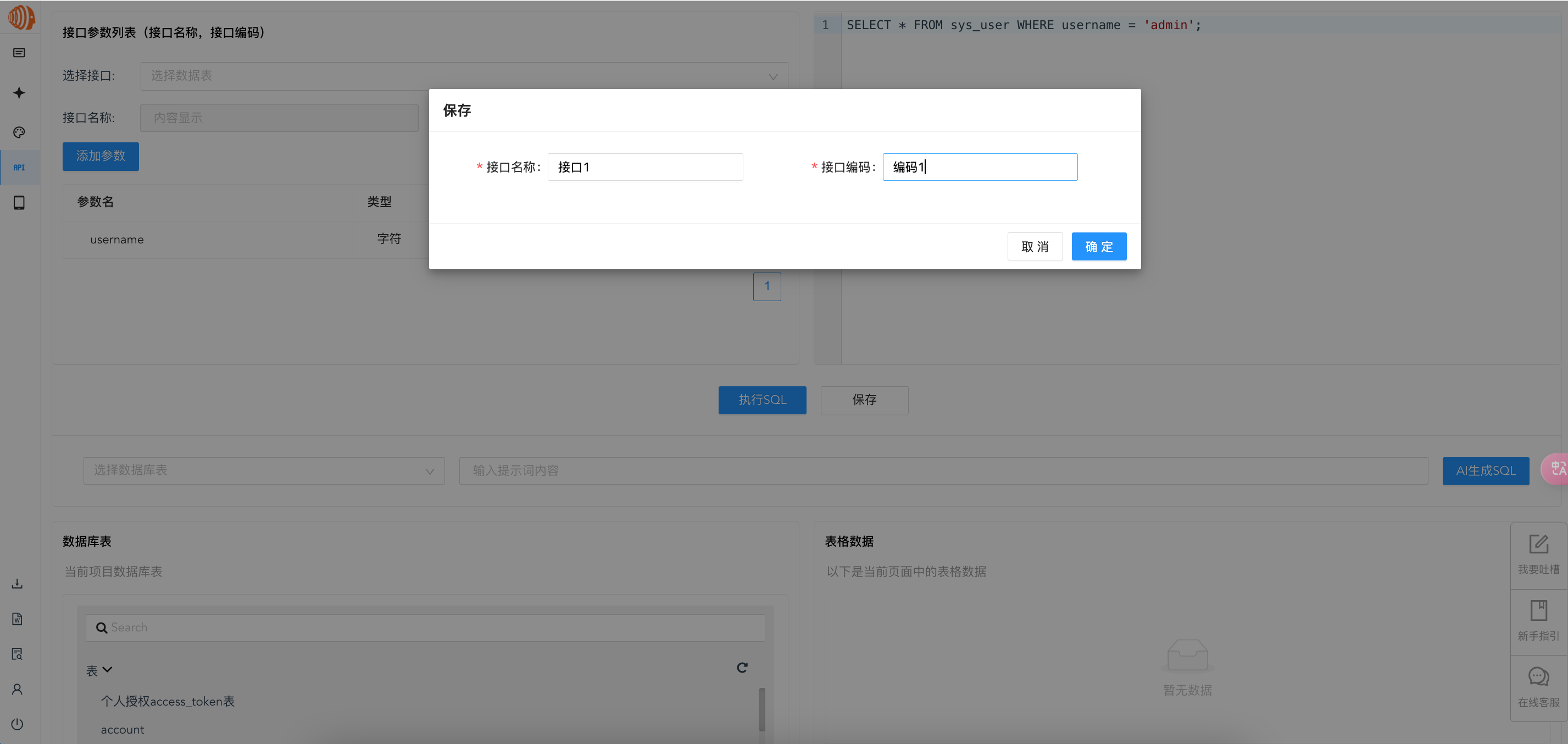
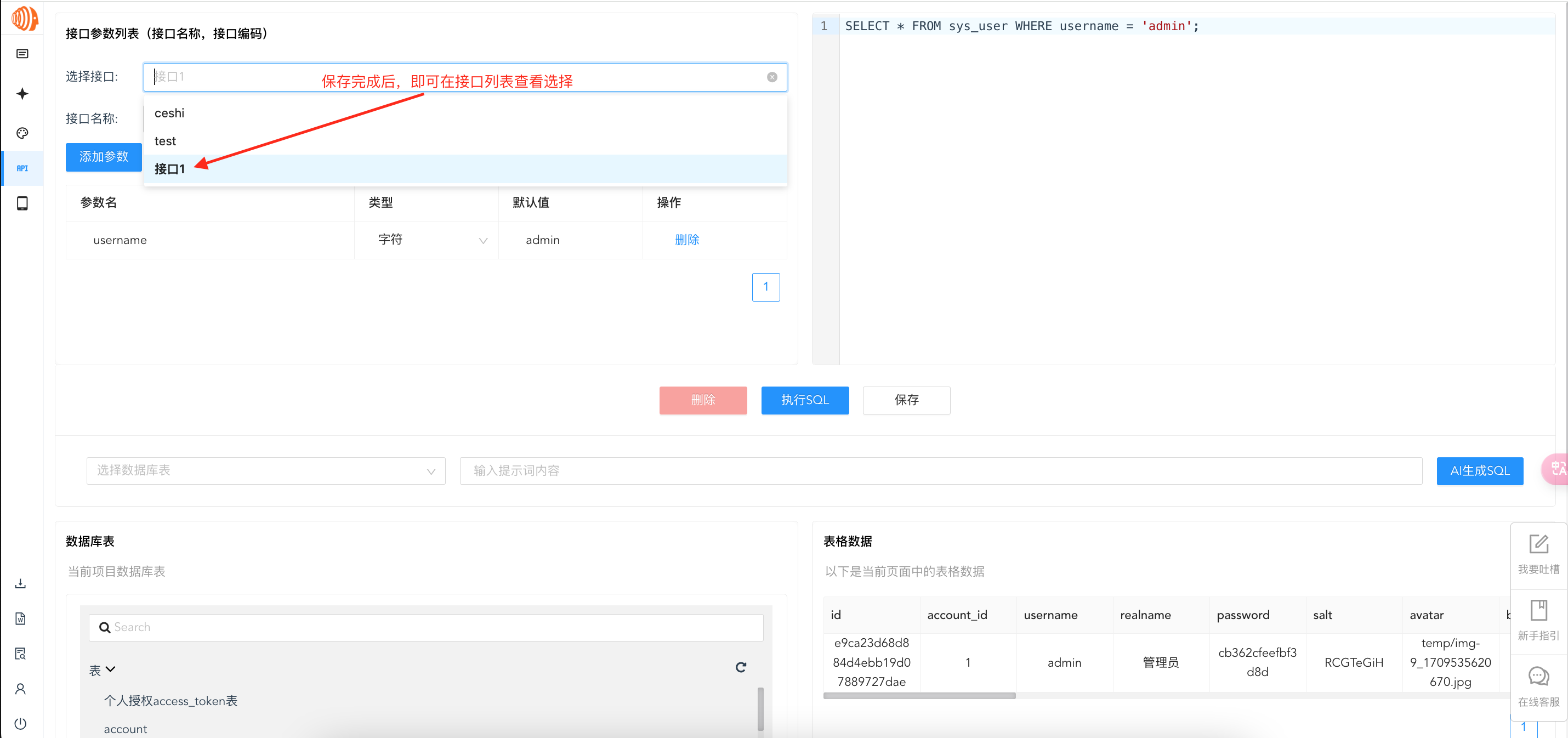
3、点击保存按钮,在弹框内输入接口名称及接口编码,点击确定即可保存~保存完成后,在选择接口处即可查看接口数据


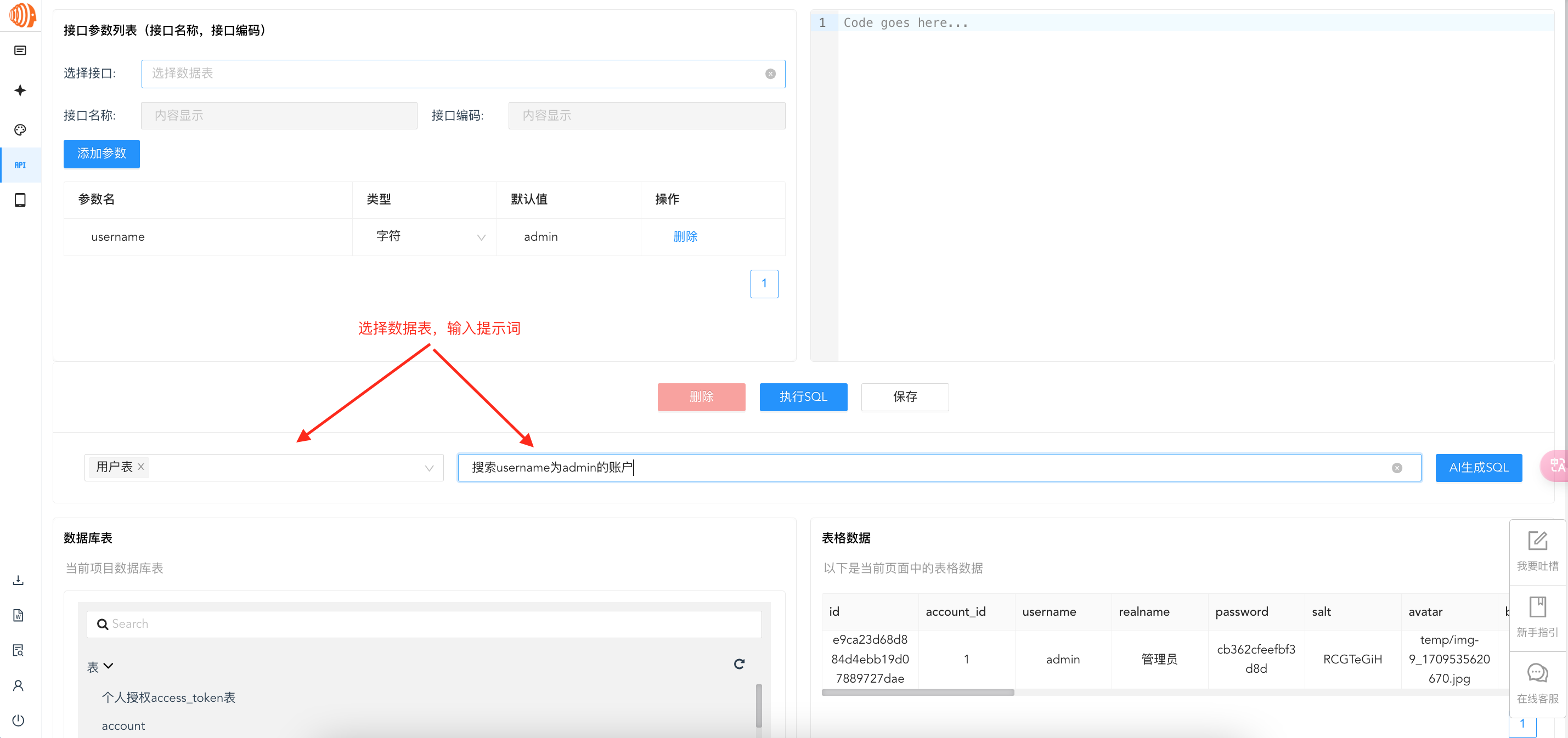
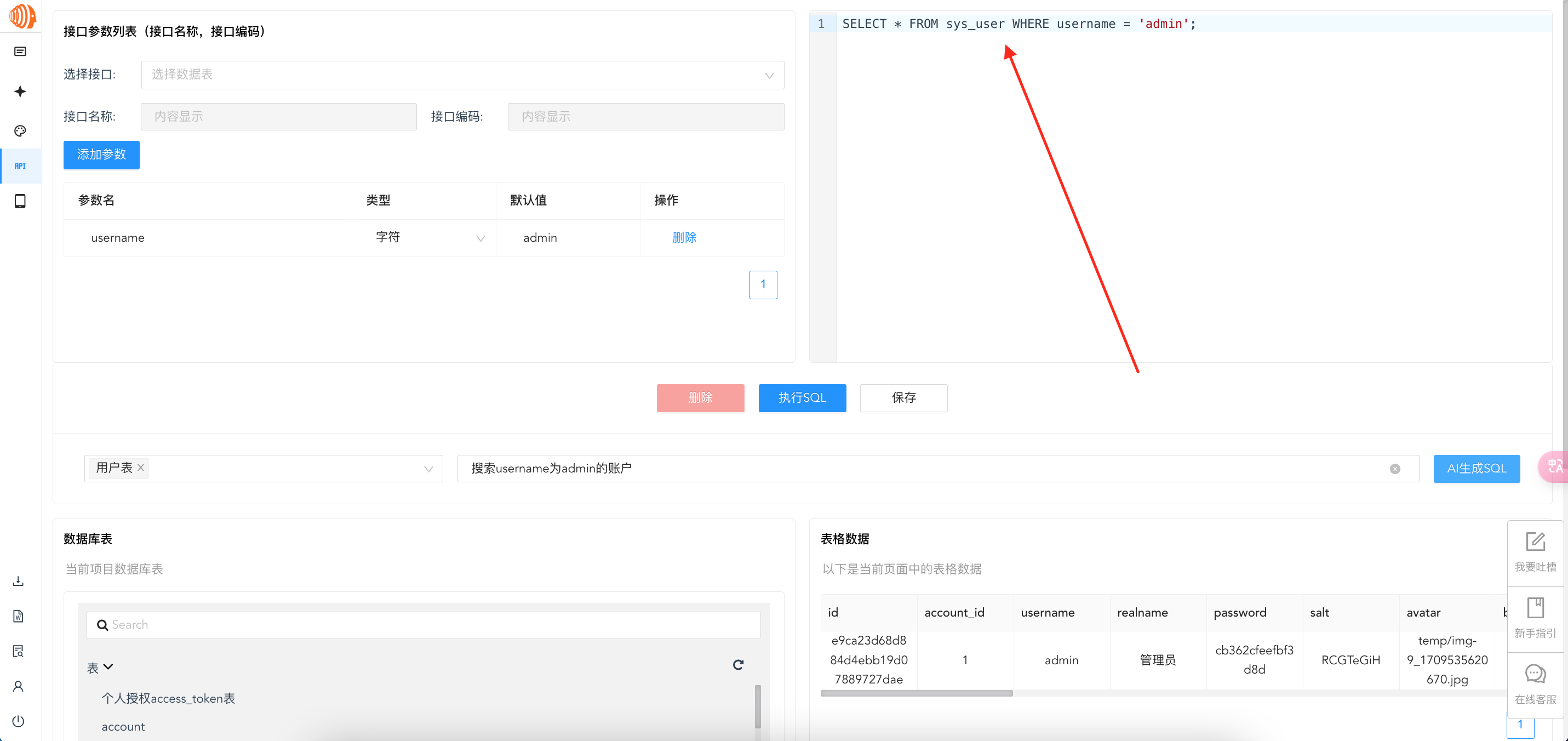
4、除了手动输入,ScriptEcho还提供AI生成SQL功能,选择数据表,输入prompt提示词,点击AI生成SQL,即可在右上方查看AI生成的SQL,点击保存按钮,在选择接口处即可查看接口数据


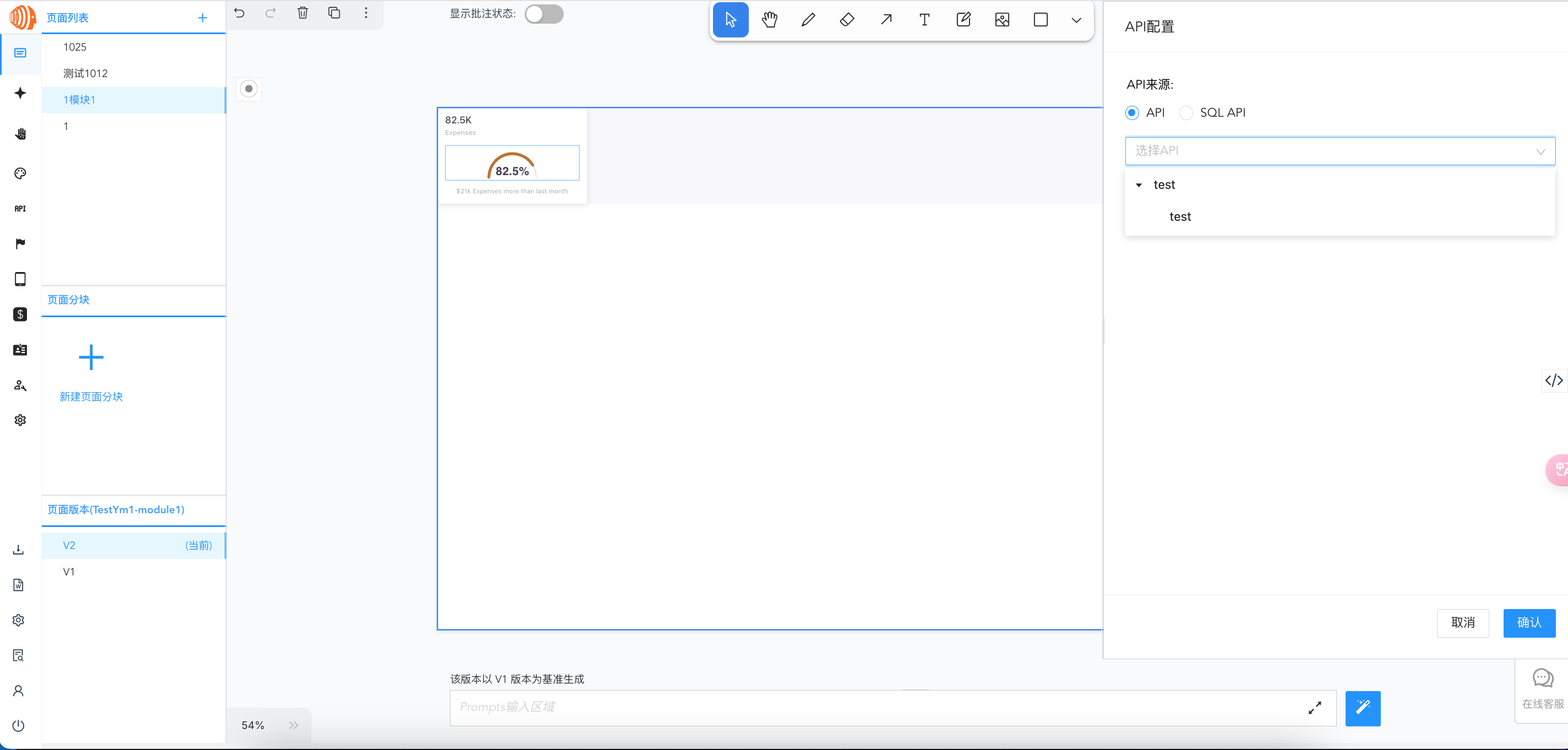
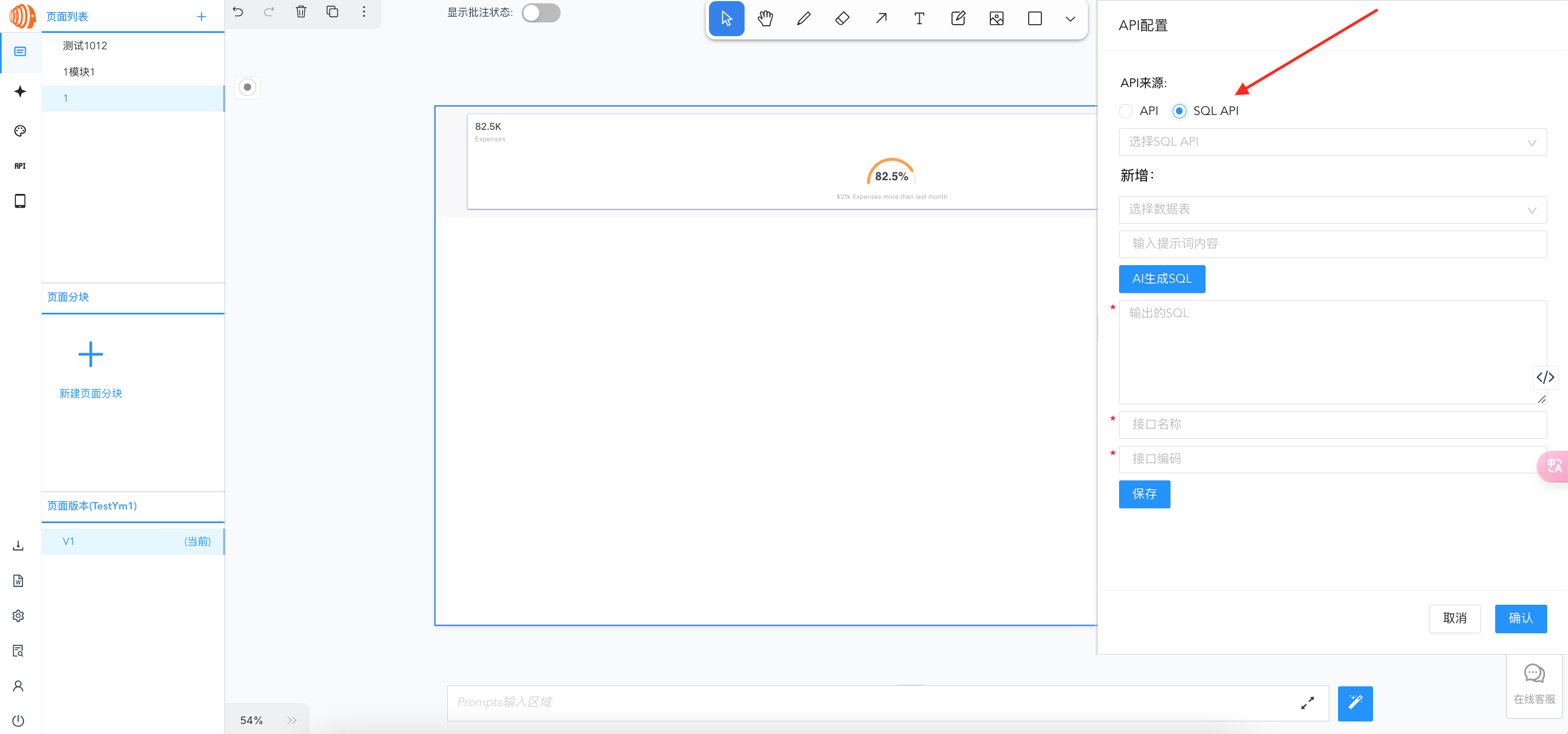
5、接口生成后,回到工作台页面,在已生成的页面上,双击您想要添加接口的页面分块,在右侧弹出的API配置下选择SQL API,点击下拉列表,选择已生成的接口,接口内容将会展示在页面下方,您可在此编辑修改;同时,你也可以在这里利用AI生成SQL,点击确认按钮,即可为该页面分块添加该接口~

6、添加完接口后,点击魔法棒即可生成带有接口的代码及页面~
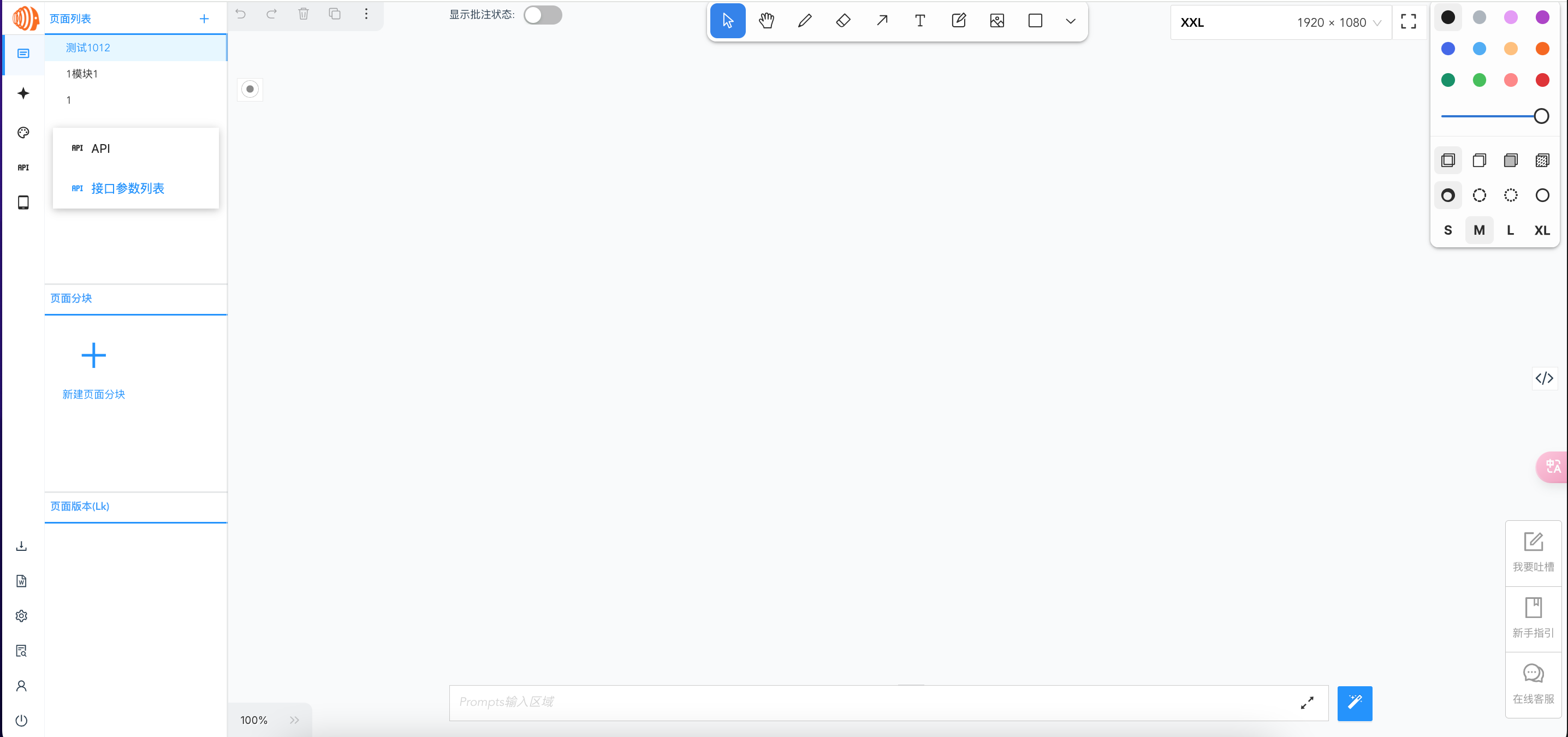
除此以外,同样点击API按钮,将跳转至API接口新增页面


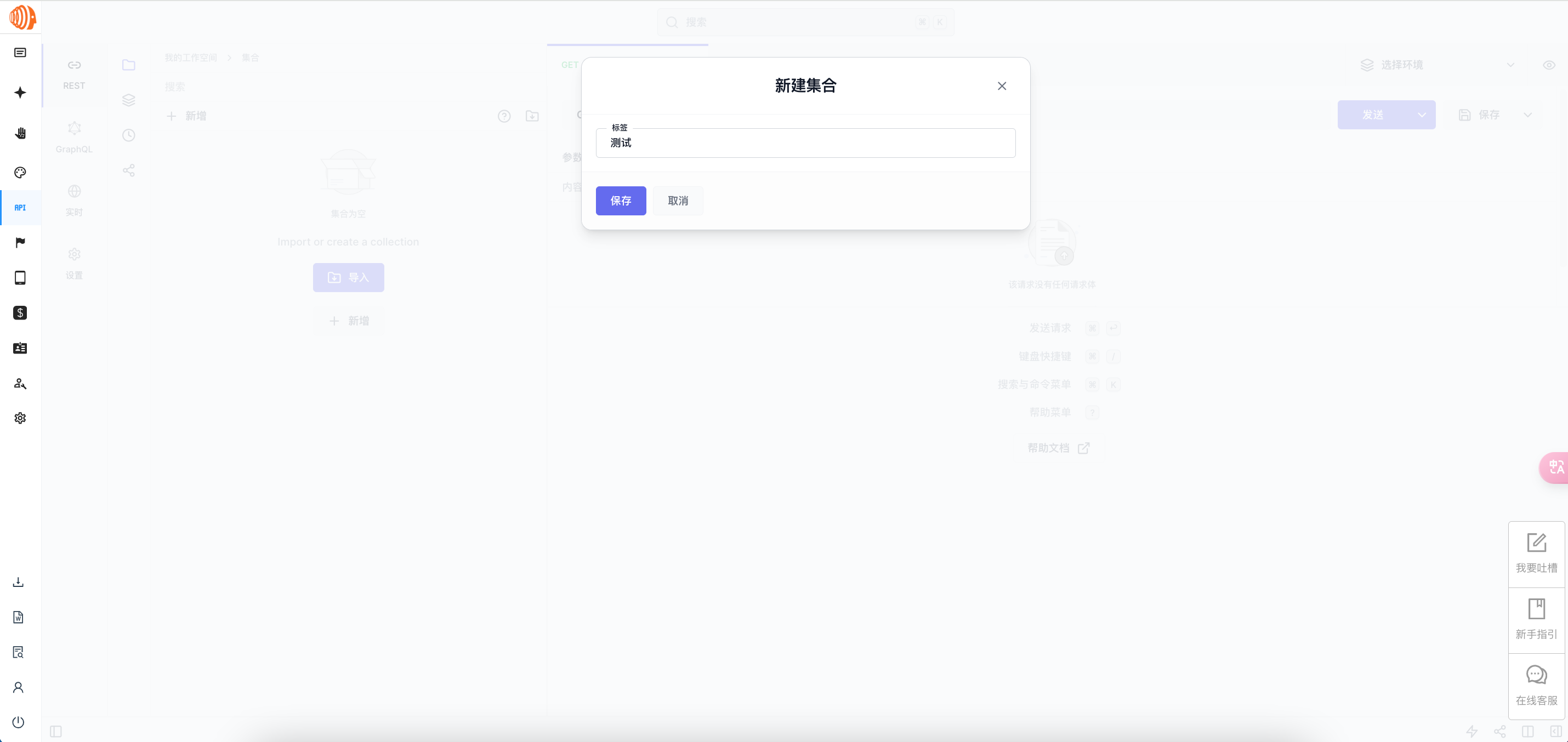
1、点击标签按钮,输入标签名称

2、新建完成后,点击添加按钮,输入新请求,即可开始创建~

具体的操作流程如下:
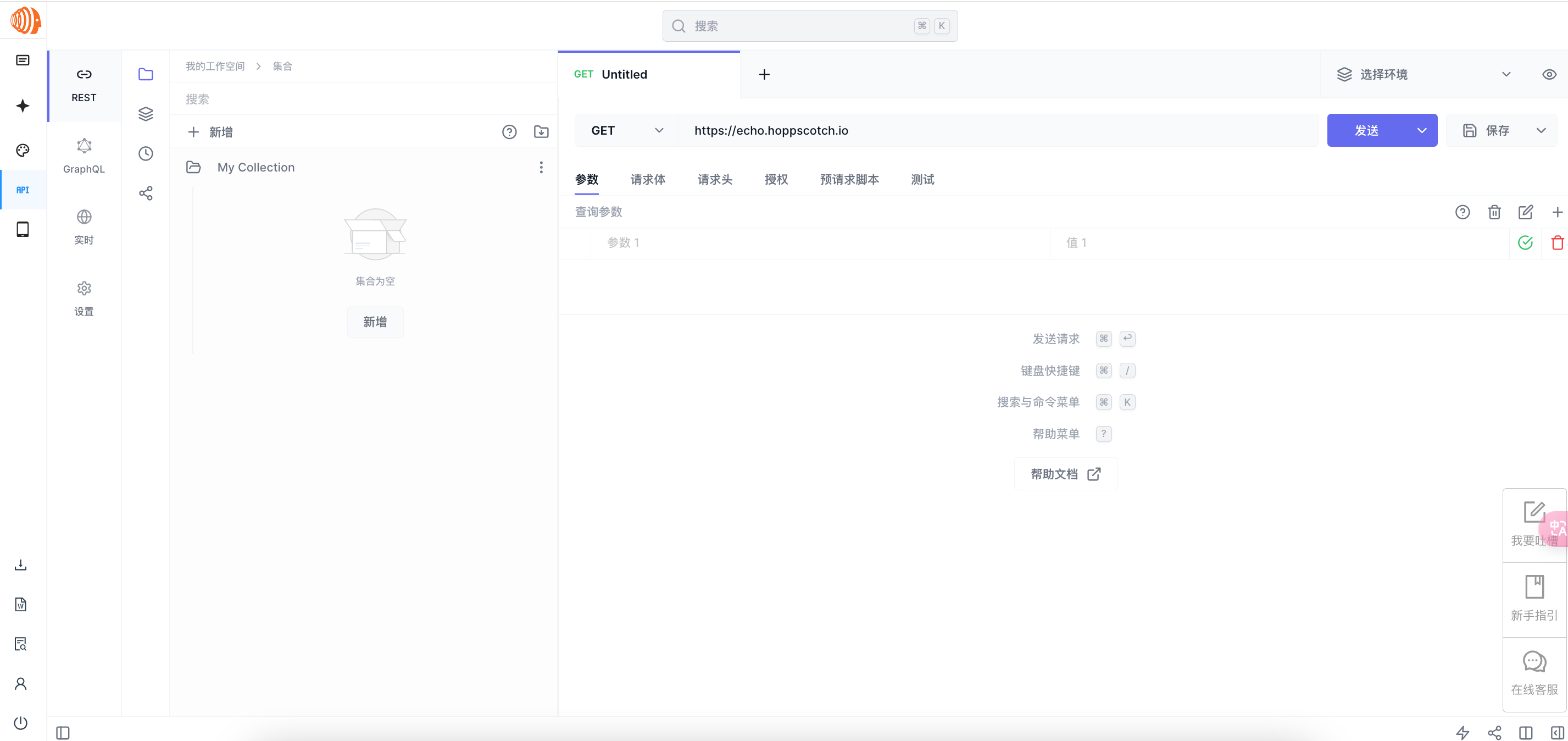
创建请求:
点击“GET”按钮来创建一个新的GET请求,或者选择其他HTTP方法(如POST、PUT、DELETE等)
输入URL:
在请求行中输入API的URL,例如:https://echo.hoppscotch.io。
设置请求头:
如果API需要特定的请求头(Headers),可以在“请求头”部分添加。例如,如果需要认证,可以添加一个Authorization头。
添加查询参数:
如果API需要查询参数(Query Parameters),可以在相应的部分添加。例如,param1=value1¶m2=value2。
添加请求体(对于POST、PUT等请求):
如果API需要在请求体中发送数据,可以在“请求体”部分添加。可以选择不同的格式,如x-www-form-urlencoded、form-data或raw(例如JSON)。
发送请求:
点击“发送请求”按钮(通常是一个带有向右箭头的按钮)来发送请求。
查看响应:
请求发送后,API的响应会出现在界面的下方。你可以查看状态码、响应体、响应时间等信息。
环境和集合:
你可以创建环境变量来保存常用的值,如API密钥,以及创建集合来组织相关的API请求。
保存和分享:
你可以保存你的请求以便将来使用
3、新建完成后,回到工作台页面,在已生成的页面上,双击您想要添加接口的页面分块,在右侧弹出的API配置下选择API,点击下拉列表,选择已生成的API,添加完成后,点击魔法棒即可生成带有AI的代码及页面~